TEXT IN HTML.
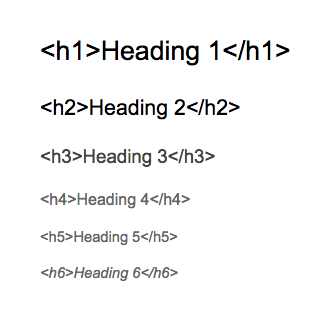
- HEADING: There are six level of heading.
- PARAGRAPHS:
- Bold & Italic:
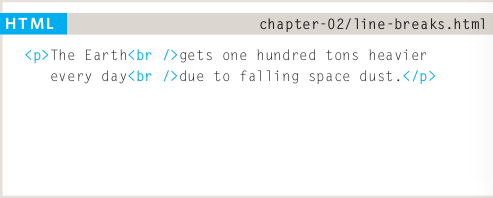
- Line Breaks :
Semantic Markup:
There are some text elements that are not intended to affect the structure of your web pages, but they do add extra information to the pages
Examples:
- Strong & Emphasis :
- <strong> : indicates that its content has strong importance.
- <em> : indicates emphasis that subtly changes the meaning of a sentence.
- Quotation :
- <blockquote> :used for longer quotes that take up an entire paragraph.
- Citations & Definitions:
- <cite> : indicate where the citation is from.
- <dfn> : indicate the defining instance of a new term.
- Author Details:
- <address> : used to contain contact details for the author of the page.
CSS:
There are three way to style your page: